jQuery及下载安装使用, jquery选择器,DOM节点操作.jquery事件
本文共 3049 字,大约阅读时间需要 10 分钟。
目录
官网:https://jquery.cuishifeng.cn/
什么是jQuery?
jQuery是一个快速,小型且功能丰富的JavaScript库。通过易于使用的API(可在多种浏览器中使用),它使HTML文档的遍历和操作,事件处理,动画和Ajax等事情变得更加简单。兼具多功能性和可扩展性,jQuery改变了数百万人编写JavaScript的方式。
优点:
1,提供了强大的功能函数 2,解决浏览器的兼容性问题 3,实现丰富的UI和插件 4,纠正错误的脚本知识jQuery的下载和安装
不下载本地使用的地址:bootcdn.cn
下载地址: https://jquery.com

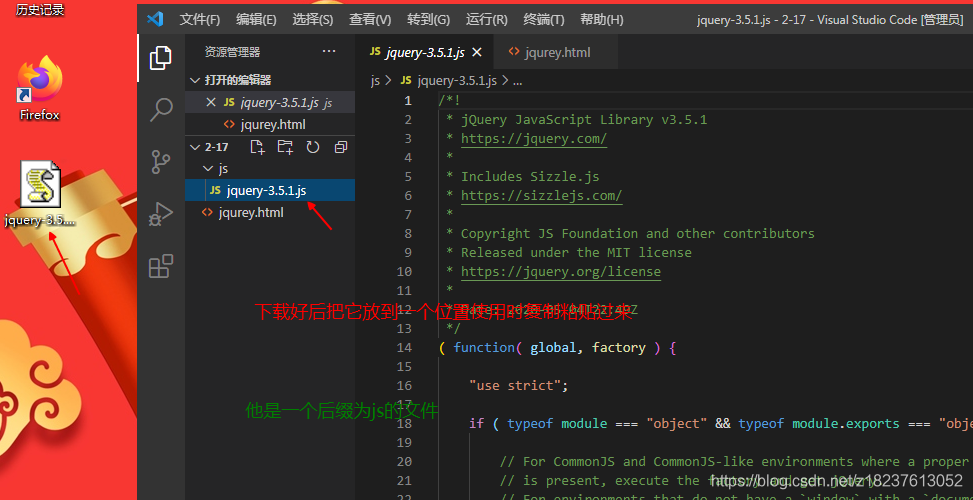
使用
引入到页面中即可(注意路径问题)
jQuery核心
$符号在jquery中代表对jquery对象的引用,"jquery"是核心对象;
只有jquery对象才能调用jquery提供的方法DOM对象与jquery包装集对象
原始的DOM对象只有DOM接口提供的方法和属性,通过js代码获取的对象都是dom对象;
而通过jQuery获取的对象是jQuery包装集对象,简称jQuery对象,只有jQuery对象才能调用jQuery提供的方法 1.1DOM对象 javascript中获取dom对象,dom对象只有有限的属性和方法;var mydiv = document.getElementsByClassName("mydiv")[0]; 1.2jquery包装集对象
可以说是dom对象的扩充在jquery的世界中所有的对象,无论是一个还是一组,都封装成一个jquery包装集,比如获取包含一个元素jquery包装集var jqueryDiv = $('.mydiv'); 1.3Dom对象转jquery对象
只需要利用$()方法进行包装即可mydiv2 = $(mydiv);
1.3jquery对象转Dom对象
jquery对象转dom对象只需要取数组中的元素即可var domDiv = jqueryDiv[0];
张三//引入jquery
jquery选择器
和使用js操作一样,获取文档中的节点对象是很频繁的一个操作,在jquery中提供了简便的方式供我们查找定位元素,称为jquery选择器
jquery选择器按照功能主要分为"选择"和"过滤"(1)基础选择器

元素选择器id选择器 span中的内容样式选择器
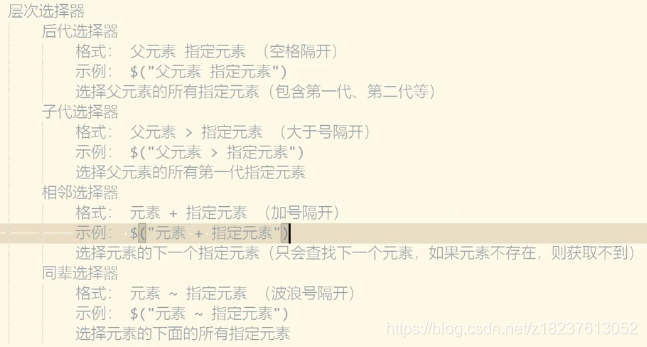
(2)层次选择器

层次选择器父选择器子选择器
 选择器2选择器2中的div
选择器2选择器2中的div
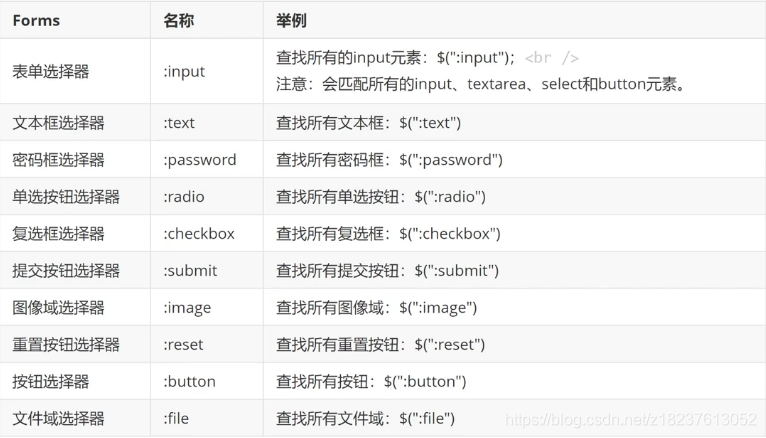
(3)表单选择器
表单选择器可以理解为是选中input(表单)中及button(按钮)的type的值

.eq选择器
通过为 index 为 2 的 div 添加适当的类,将其变为蓝色:
$("body").find("div").eq(2).addClass("blue"); find
搜索所有段落中的后代 span 元素jquery DOM操作
jquery也提供了对html节点的操作,而且在原生js的基础进行了优化,使用更加方便
可以做到: 查找元素;创建节点对象;访问和设置节点对象的值以及属性;添加节点;删除节点;删除,添加,修改,设定节点的css样式等注意:以下的操作方法只使用于jquery对象
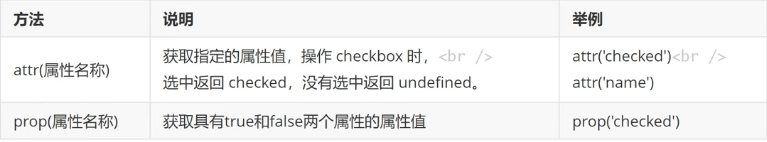
操作元素的属性
 1,获取属性
1,获取属性
aa bb
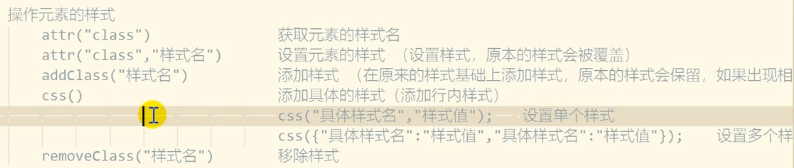
操作元素的样式


css()方法设置元素样式
天蓝色大红色天蓝色
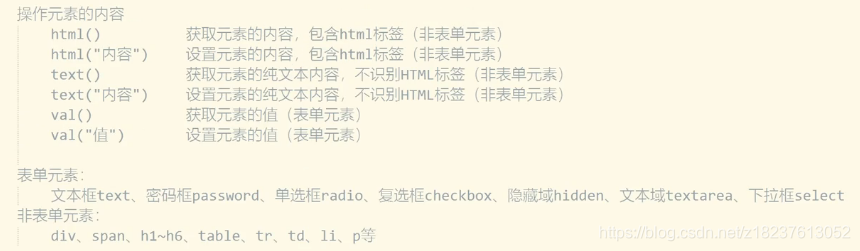
操作元素的内容


html()和text()方法设置元素内容
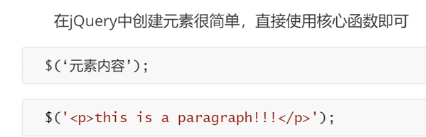
创建元素

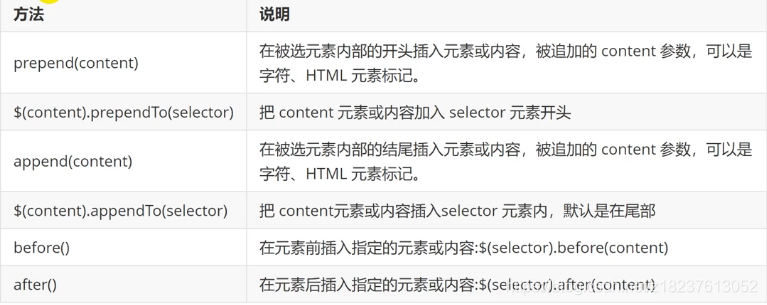
添加元素
 注:在添加元素时,如果元素本身不存在,此时会将元素追加到指定位置 如果元素本身存在,会将元素直接剪切到指定位置
注:在添加元素时,如果元素本身不存在,此时会将元素追加到指定位置 如果元素本身存在,会将元素直接剪切到指定位置
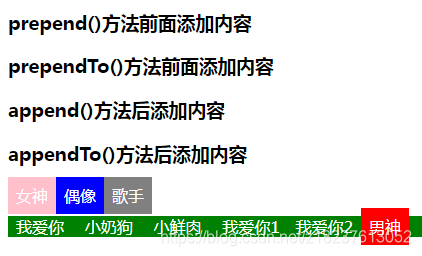
prepend()方法前面添加内容
prependTo()方法前面添加内容
append()方法后添加内容
appendTo()方法后添加内容
男神 偶像小鲜肉

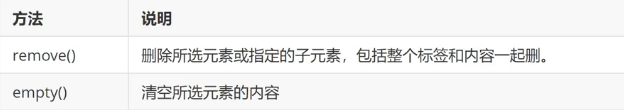
删除和遍历元素

删除元素
jquery 删除 javase http协议 servlet
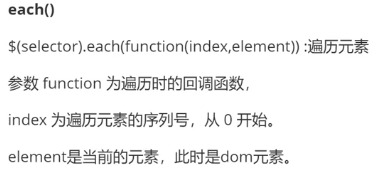
遍历元素

遍历元素
jquery 删除 javase http协议 servlet

jquery事件
ready()类似于onload()事件(预先加载)
ready()可以写多个,按顺序从上到下执行$(document).ready(function(){ })等价于$(function(){ }) 
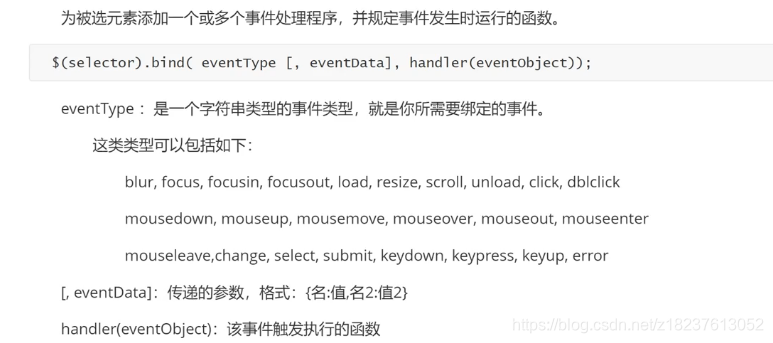
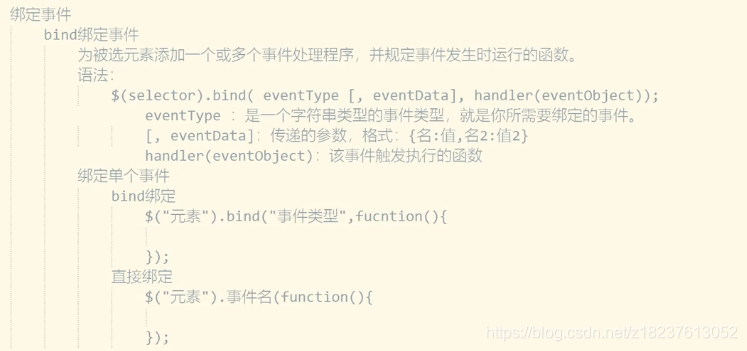
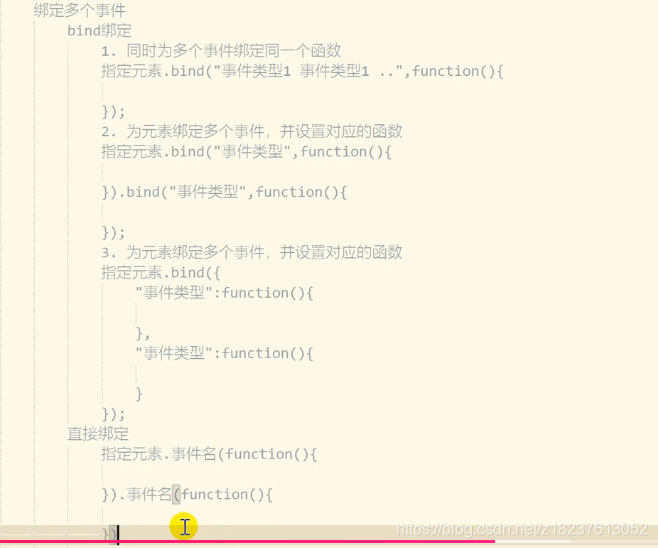
bind()绑定事件



点击查看名言
小练习:点击按钮后按钮被禁用

转载地址:http://pydyf.baihongyu.com/
你可能感兴趣的文章
python
查看>>
网络协议
查看>>
进程和线程
查看>>
sql面试题
查看>>
linux基础与调优
查看>>
软件缺陷基础
查看>>
软件测试-面试13问
查看>>
记一次django项目的部署
查看>>
测试项目调研
查看>>
接手软件测试新项目的流程
查看>>
jmeter-性能测试2-脚本录制开发
查看>>
jmeter-性能测试3-参数化
查看>>
期货基础知识
查看>>
期权基础
查看>>
jmeter-性能测试6-性能基础扫盲
查看>>
pytest+allure生成测试报告
查看>>
接口测试用例
查看>>
vnc安装配置
查看>>
Allure 测试报告:allure.title 去掉后方的参数化显示
查看>>
appium起源-环境配置
查看>>